Being a developer is not easy. But certain tools can aid us in our day-to-day developer lives! In this article, I will share with you 8 handy tools to increase ease and productivity.
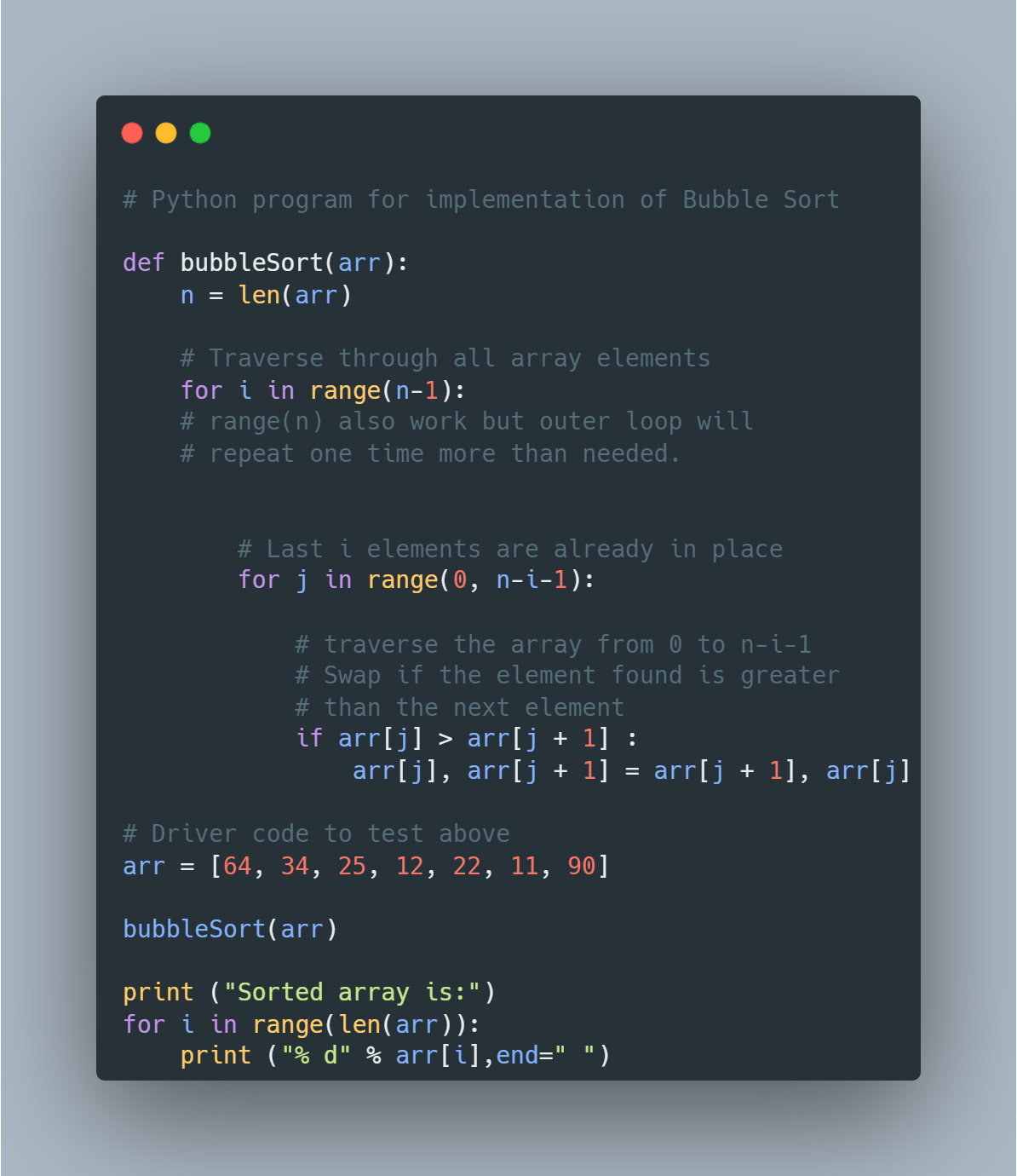
1. Carbon.now.sh

Share your code in a much beautiful and unique way, using Carbon. Customize the image by selecting a theme of your choice, or by even creating one! It can be used for many programming languages, so you won't have to worry about a limited range.
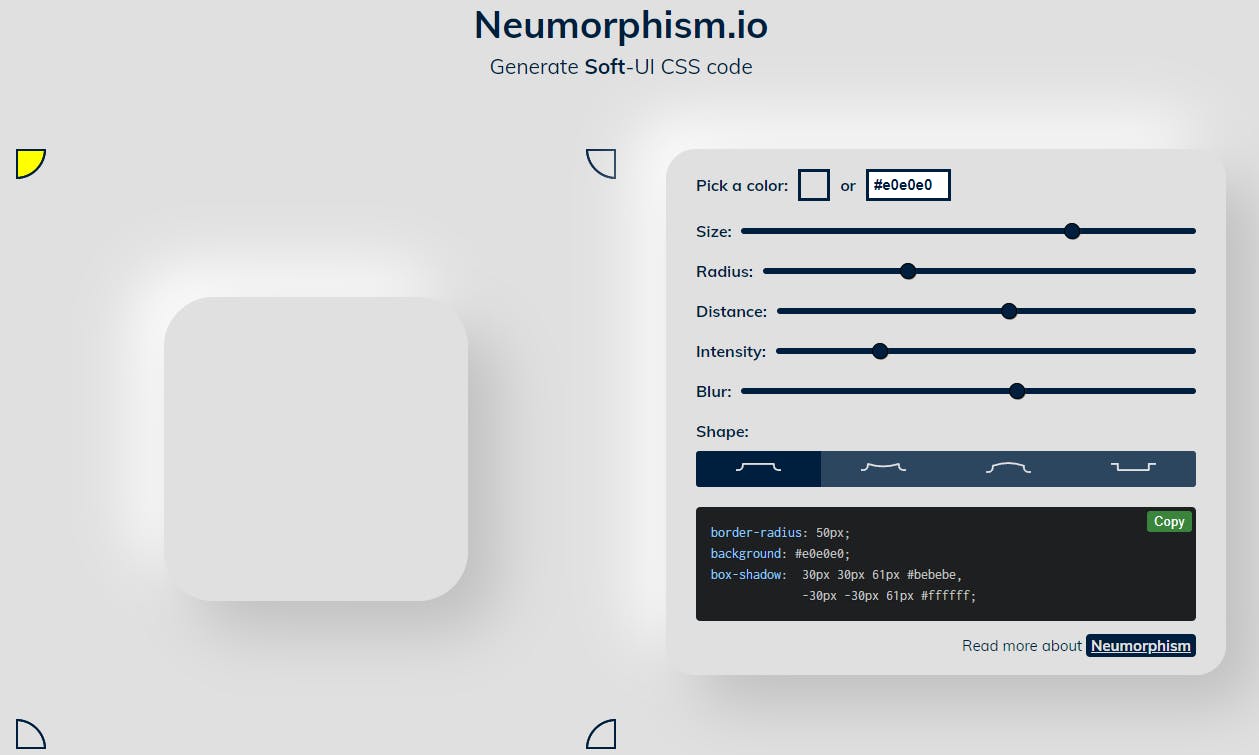
2. Neumorphism.io

Ever wanted to make a soft-looking UI for your website? Well then, let me introduce you to Neumorphism! With a simple (and neumorphistic) UI, you can create the shape of your choice and generate CSS code that you can use! And the best part, it's free! (everything on this list is!)
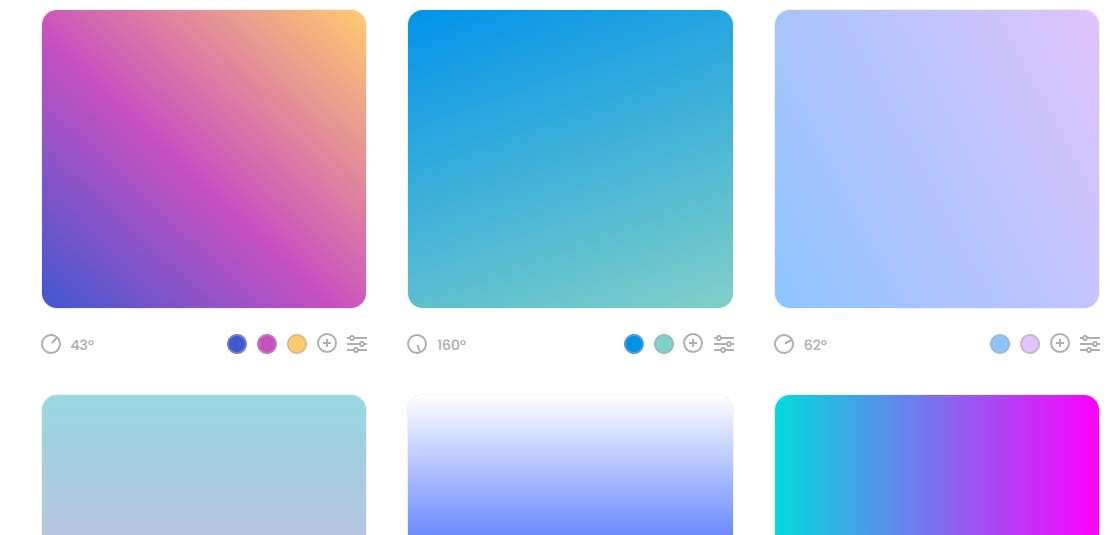
3. Gradient Backgrounds 🌈

Create cool-looking gradient backgrounds for your website! You can choose from the readymade gradients or make your custom gradient. Make sure to check other tools made by Grabient too!
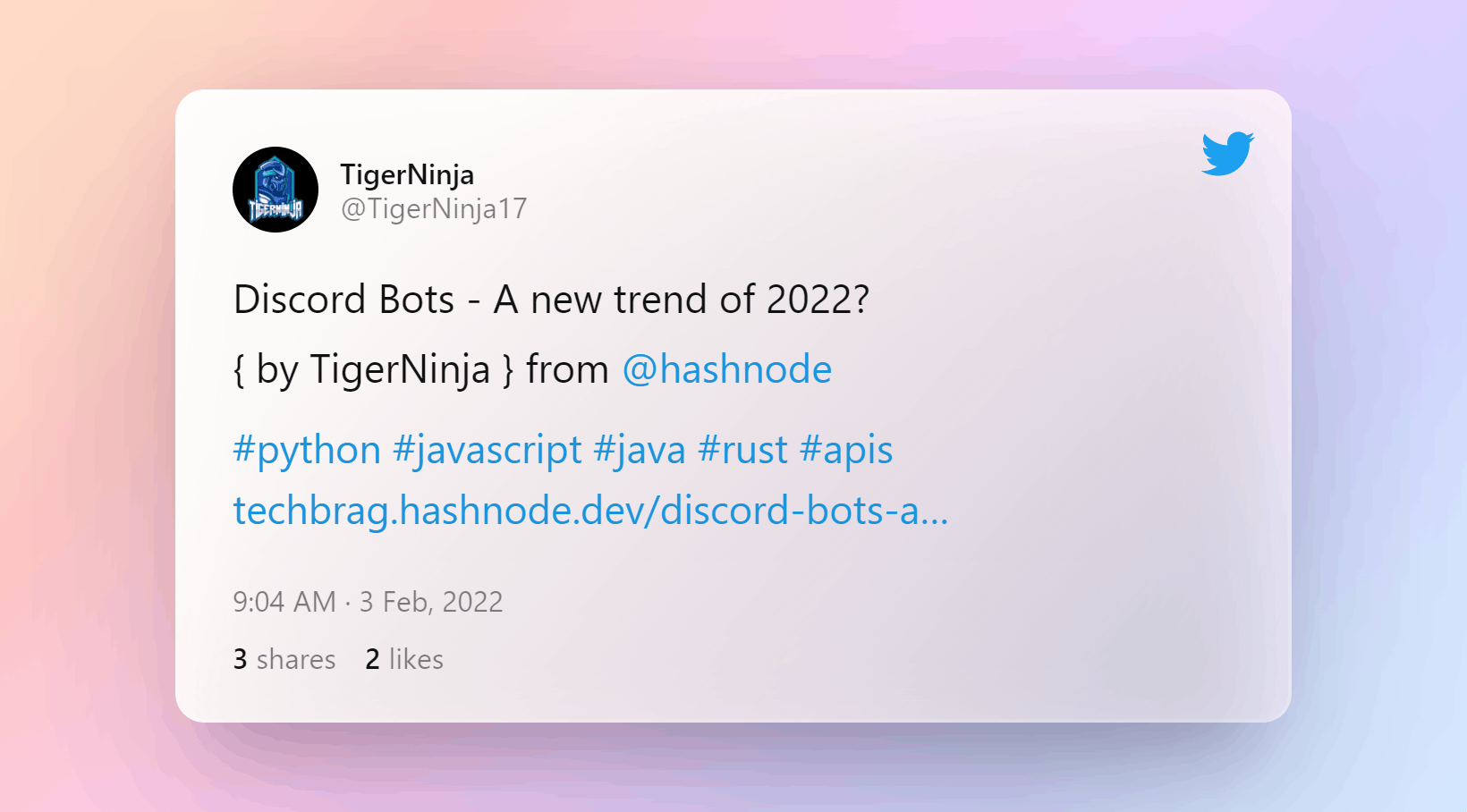
4. Poet.so ✍️

Ever wanted to create ✨beautiful✨ screenshots or images of your Twitter or LinkedIn posts? Then this is the tool for you! Use poet.so by copy-pasting your post's link in a box, it will generate the image for you!
5. BrowserFrame.com

As the name suggests, you can frame an image into making it look as if it's from a browser! It doesn't necessarily have to be a browser though, it can look like a normal app too. It's really useful to make an aesthetic look out of your screenshots!
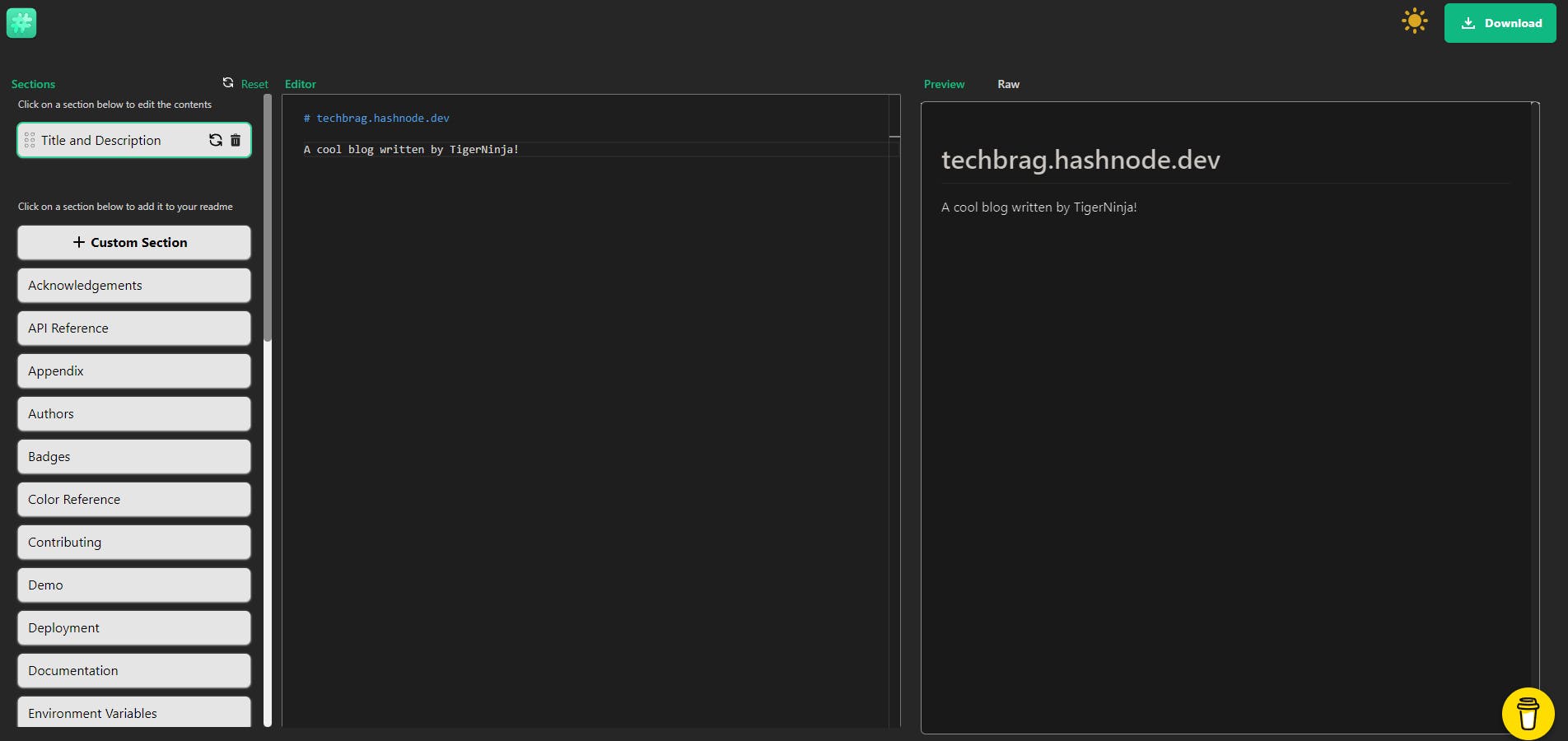
6. readme.so

Make README files in a much more efficient way. While you write the file on one side, the output appears on the right side! This helps us easily get what we want.
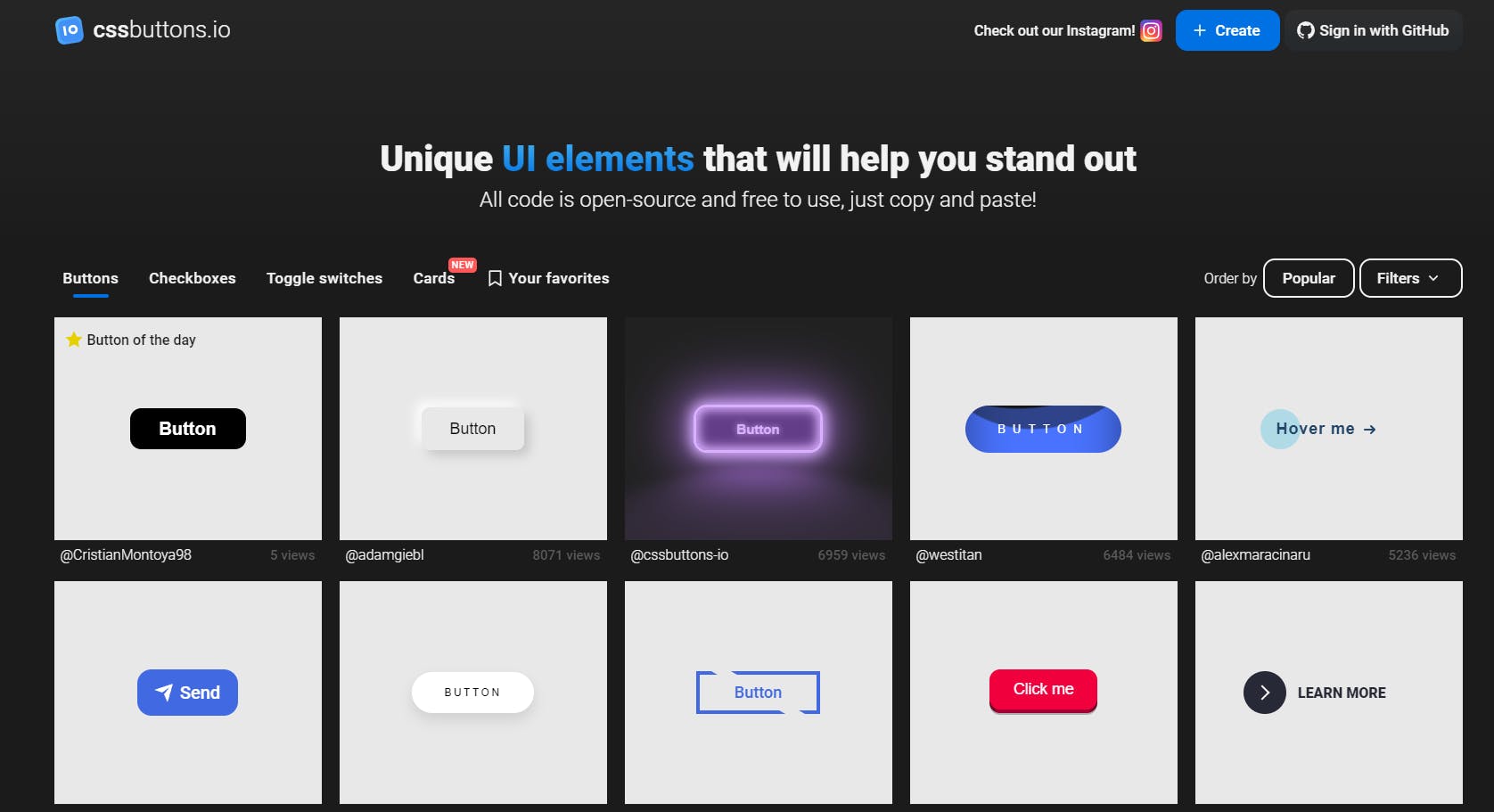
7. cssbuttons.io

Not sure how you want to make your website's buttons? Don't know how to make a good-looking button? Then cssbuttons.io is the tool for you! Professional or not, it can help you make the button you dream of. I have used this many times to make the buttons I need!
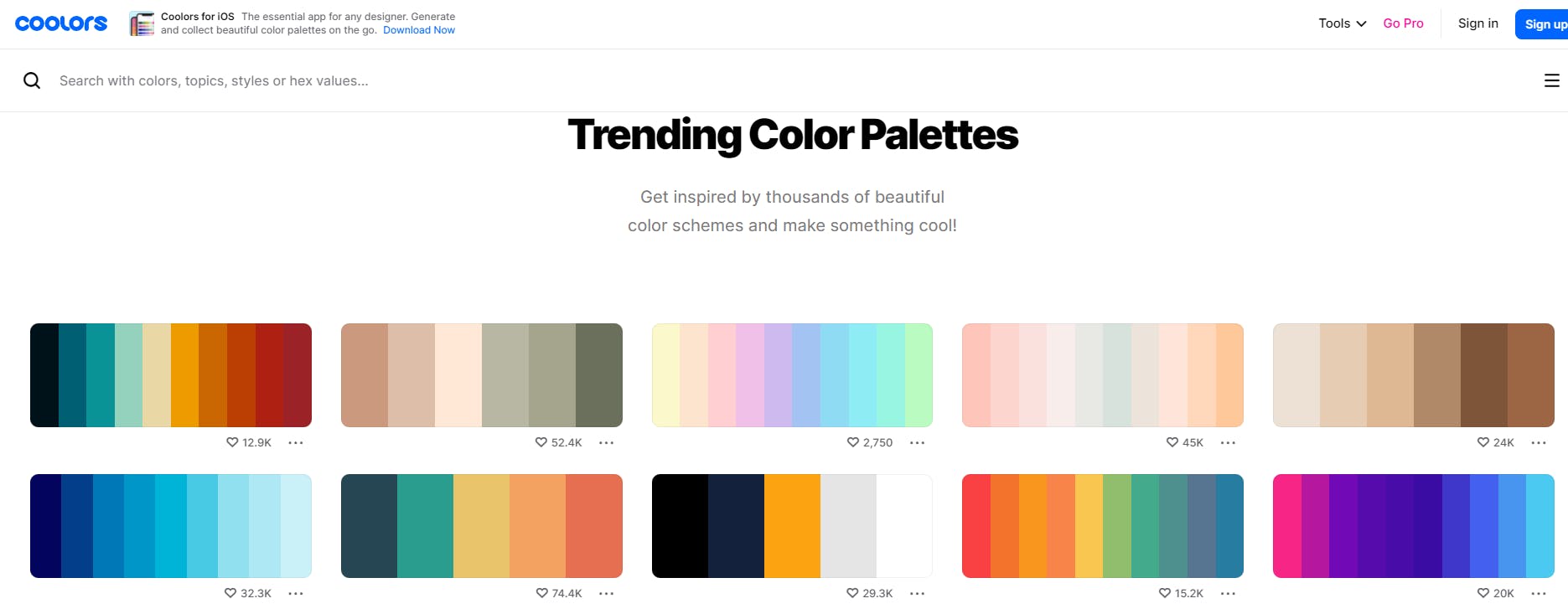
8. Coolors.co

Unable to make good color palettes for your website? Then worry no more, coolors.co can help you with your issue! With thousands of ready-made palettes (with hex codes!), you can choose the one that you like most or make your own! You could also save palettes if you wanted to!
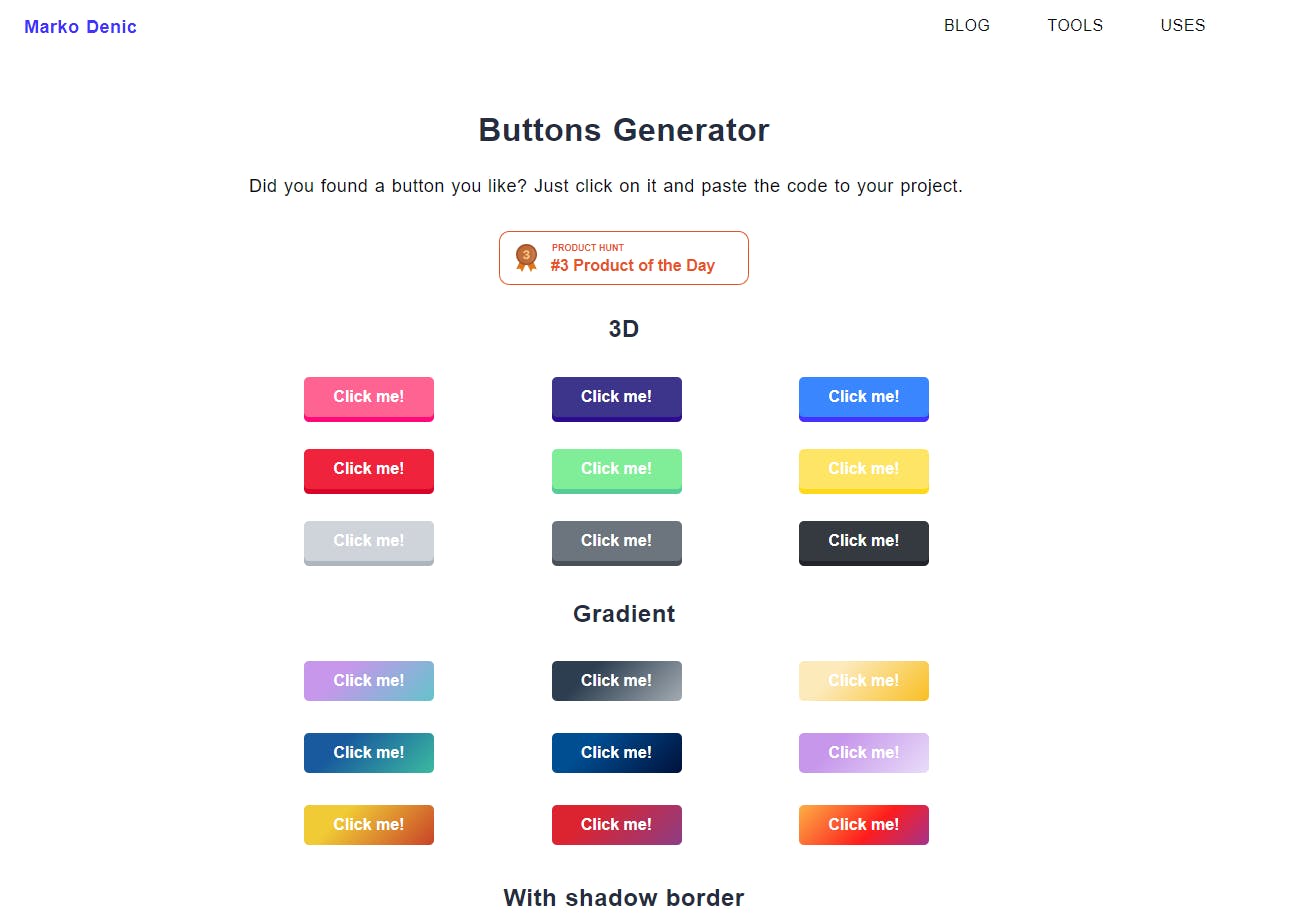
9. Buttons Generator

This website has ready-made CSS buttons for you to just copy and paste! A nice alternative to cssbuttons.io.
I hope you found this article pretty helpful!
